リッチエディタのスタイルシート設定
リッチエディタに適用するCSSをカスタマイズできる機能です。
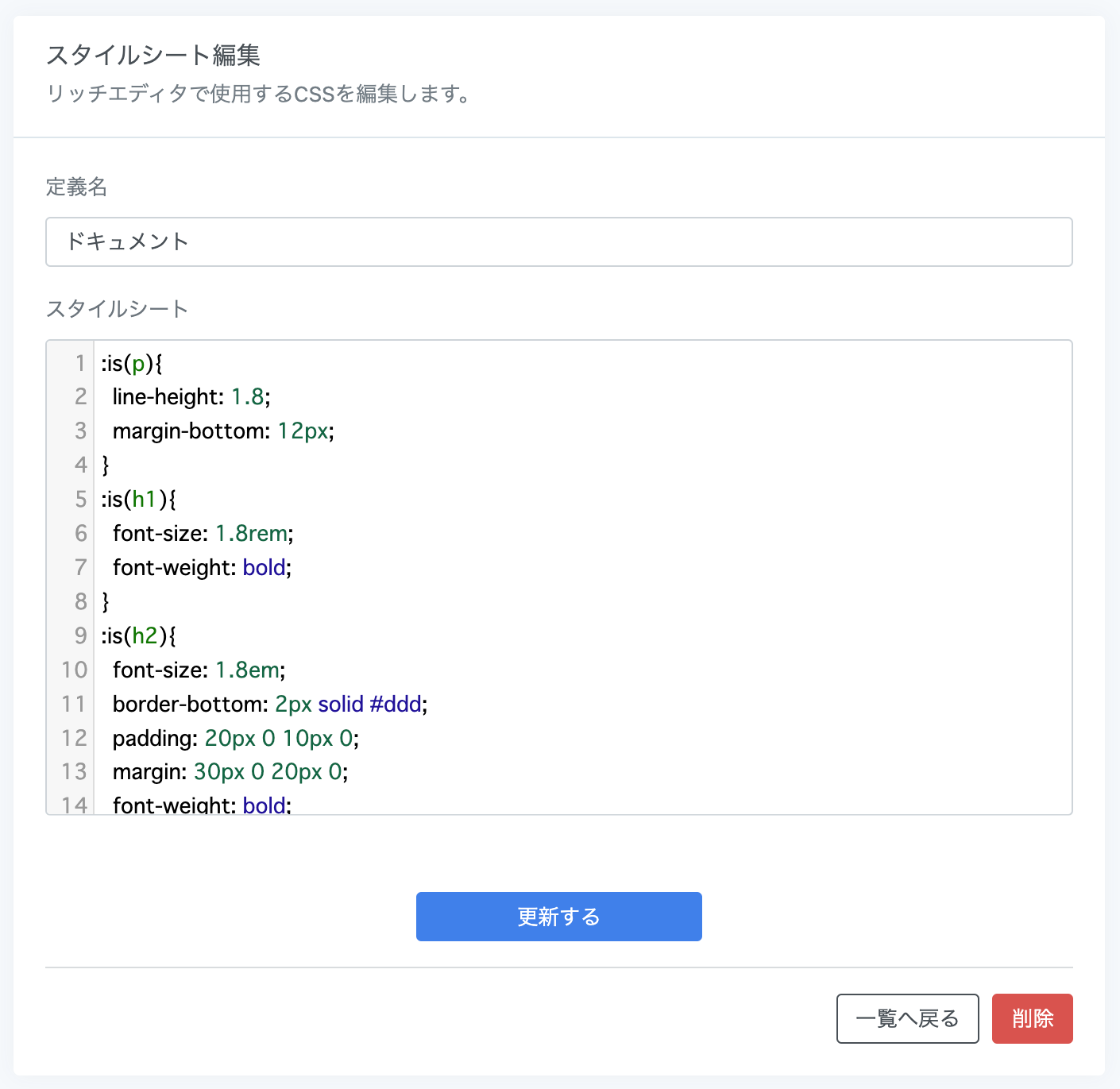
スタイルシートの登録
リッチエディタに適用するスタイルシートを登録します。定義名に任意の名前を設定し、スタイルシートを入力してください。

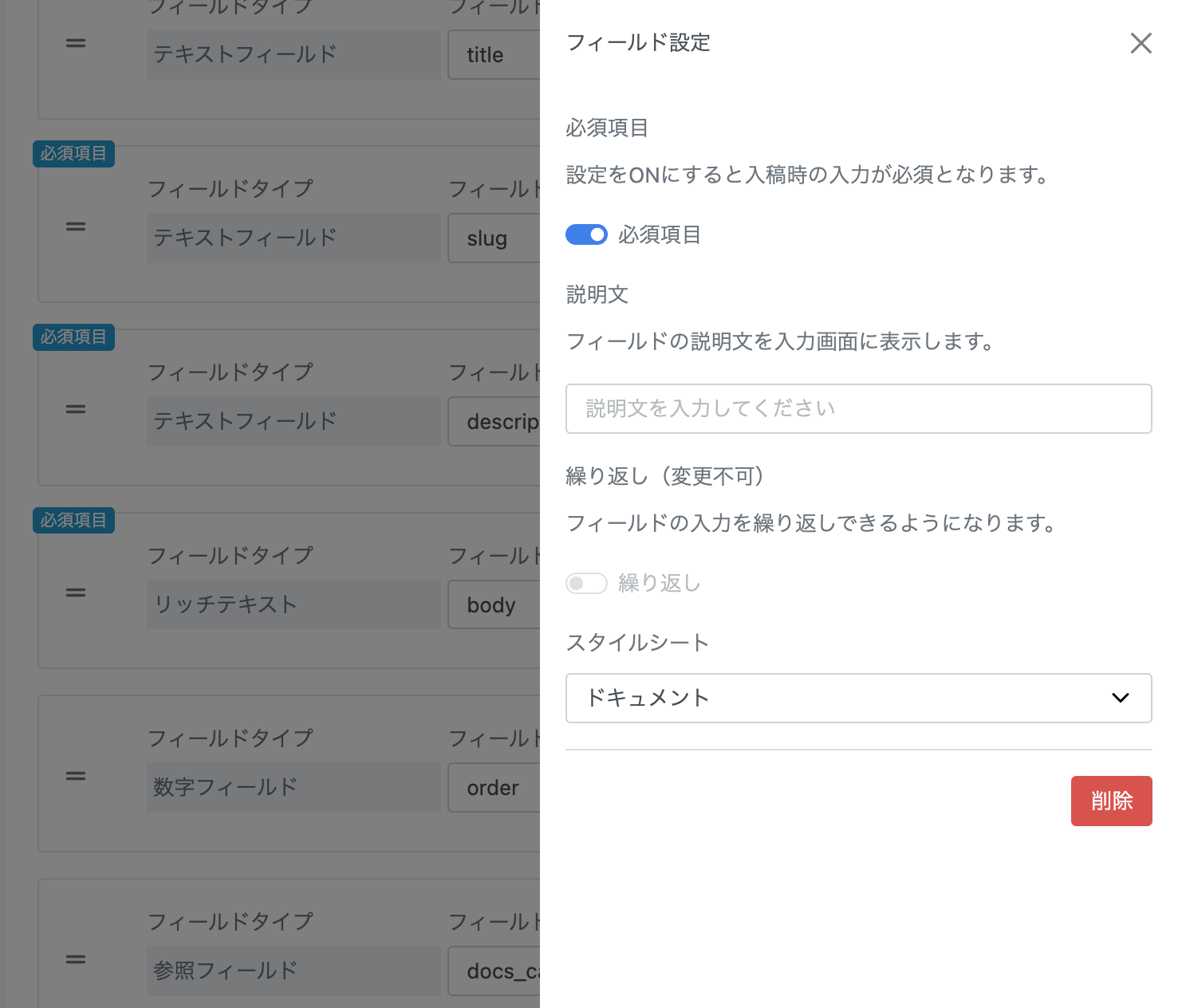
リッチエディタにスタイルシートを設定する
APIスキーマの設定で、リッチテキストの詳細設定から作成したスタイルシートを選択してください。
リッチエディタごとにスタイルシートを設定できます。

対応ブラウザ
リッチエディタへのスタイルシート適用にはCSS Nestingを利用しています。CSS Nestingに対応していないブラウザではご利用いただけません。
CSS Nestingでは、記述を記号で始める必要があります。
h1,h2,pなどのHTML要素にスタイルを適用する場合は擬似クラス関数:is()をご利用ください。
また、以下の文字はご利用いただけません。
& >
h1にスタイルを適用する例
:is(h1){
font-size: 1.8em;
border-bottom: 2px solid #ddd;
padding: 20px 0 10px 0;
margin: 30px 0 20px 0;
font-weight: bold;
}