Nuxtの静的サイト生成(SSG)でhacoCMSを使う
本チュートリアルでは、Nuxtの静的サイト生成(Static Site Generation, SSG)機能を用いて簡易ブログサイトを構築します。
本チュートリアルでは、Nuxtを使ってトップページと記事ページの2種類のページで構成される簡易ブログサイトを作成します。
/ ... トップページ /[id] ... 記事ページ([id]にはコンテンツIDが入ります)
前提
本チュートリアルでは、以下の内容については前提知識とし、説明を省略します。
- hacoCMSのアカウント開設と、プロジェクトおよびAPIの作成方法について把握していること。これらについてはhacoCMSのドキュメントをご確認ください。
- Node.jsの実行環境が整っていること。本チュートリアルではnode, npm, npxを使用します。参考リンク:Node.js公式サイト https://nodejs.org/ja/
- JavaScriptでのプログラミングがある程度できること。
Step 1. hacoCMSのAPIスキーマ設定
お持ちのhacoCMSアカウントの適当なプロジェクト(無ければ作成してください)に、ブログ記事のAPIを以下の設定で作成してください。APIの作成方法についてはhacoCMSのドキュメントをご確認ください。
- API名:
記事(任意) - エンドポイント:
entries - 説明文:(任意)
- APIの型:
リスト形式 - APIスキーマ:下記の表と画像を参照
| # | フィールドタイプ | フィールド名(任意) | フィールド ID |
|---|---|---|---|
| 1 | テキストフィールド | タイトル | title |
| 2 | テキストフィールド | 概要 | description |
| 3 | リッチテキスト | 本文 | body |
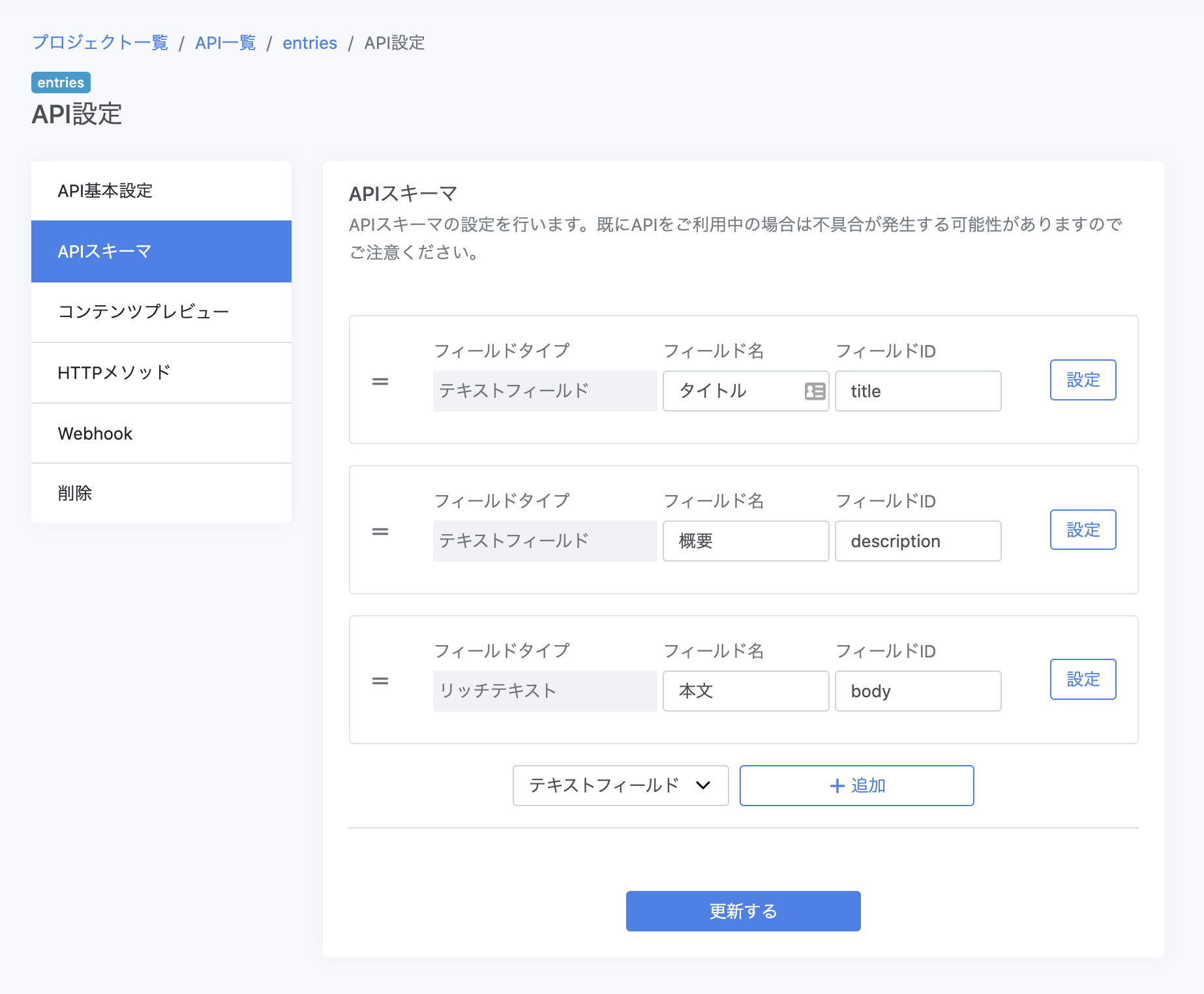
APIスキーマの設定画面は以下のようになります。

記事APIを作成できたら、適当な記事をいくつか作成してみましょう。コンテンツの作成方法についてはhacoCMSのドキュメントをご確認ください。
Step 2. Nuxtプロジェクトの初期設定
Nuxtプロジェクトを作成します。下記のコマンドを実行して、プロジェクトの初期設定を行います。
$ npx create-nuxt-app simple-blog
表示される質問に答えていく形で、例えば下記のように設定します。
create-nuxt-app v4.0.0 ✨ Generating Nuxt.js project in nuxt ? Project name: nuxt-example ? Programming language: JavaScript ? Package manager: Npm ? UI framework: None ? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection) ? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection) ? Testing framework: None ? Rendering mode: Universal (SSR / SSG) ? Deployment target: Static (Static/Jamstack hosting) ? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection) ? What is your GitHub username? nahcnuj ? Version control system: Git
※補足:Nuxt.js modules, Linting tools, Development toolsでは何も選択せずに [Enter] を押しています。
※実行されるcreate-nuxt-appのバージョンによっては、項目が異なる可能性があります。
設定が完了したら、作成されたディレクトリに移動して、初期状態でサイト生成をしてみましょう。
$ cd simple-blog $ npm run generate $ npm run start
npm run generateで、distディレクトリにサイトの各種ファイルが生成されます。npm run startで、そのdistディレクトリをホスティングする簡易サーバを起動します。
npm run startを実行した状態で、ブラウザでhttp://localhost:3000/にアクセスしてみましょう。Nuxtのwelcomeページが表示されれば成功です。
Step 3. hacoCMS SDKのインストール
hacoCMS APIをJavaScriptから呼び出すためのSDKであるhacocms-js-sdkをインストールします。下記のコマンドを実行してください。
$ npm install hacocms-js-sdk
Step 4. 簡易ブログサイトのコーディング
このステップで作成するコードの完成形がGitHubにありますので、必要に応じてご参照ください。
トップページ(記事一覧)の作成
まずはトップページを作ってみましょう。
nuxt.config.jsの編集
プロジェクトのルートディレクトリ(npm run generate等を実行した所)にあるnuxt.config.jsをお好みのテキストエディタで開いてください。
まず、開いたファイルの最初に下記を挿入してください。
import { HacoCmsClient, SortQuery } from 'hacocms-js-sdk'
次に、export default { ... }の中に下記の設定を加えてください。なお、SUBDOMAINは プロジェクト設定 > プロジェクト基本設定 のサブドメインに、ACCESS_TOKENは プロジェクト設定 > APIトークン のAccess-Tokenに、それぞれ置き換えてください。
generate: {
routes: async () => {
// (1) プロジェクト基本設定画面のサブドメインに置き換えてください。
const PROJECT_SUBDOMAIN = 'SUBDOMAIN'
// (2) プロジェクトの Access-Token に置き換えてください。
const PROJECT_ACCESS_TOKEN = 'ACCESS_TOKEN'
// API の利用に必要なクライアントを生成します。
const client = new HacoCmsClient(`https://${PROJECT_SUBDOMAIN}.hacocms.com`, PROJECT_ACCESS_TOKEN)
// hacoCMS の記事 API /entries に GET リクエストを送信し、記事一覧の入ったレスポンスを受け取ります。
const res = await client.getList(Object, '/entries', { s: SortQuery.build(['updatedAt', 'desc']) })
// 記事の一覧は res.data に入っているので取り出します。
const entries = res.data
// 取得した記事の一覧を基に必要なページを列挙します。
return [
// トップページ
{
// 生成するページのパス
route: '/',
// そのページで使用するデータ
payload: {
entries,
},
},
// 個別記事ページ
...entries.map((entry) => ({
route: `/${entry.id}`,
payload: {
entry,
},
})),
]
},
},
この設定により、Nuxtがトップページと個別記事ページの生成を行ってくれるようになります。
pages/index.vueの編集
トップページの中身を書き換えます。
まず、先程書き加えたgenerate.routesにて設定されるpayloadをページ内で使用できるようにします。pages/index.vueを開いて、name: 'IndexPage',に続けて以下を書き加えてください。
asyncData({ payload }) {
return payload
},
これにより、そのページの<template>内でpayloadに入っているオブジェクトを利用できるようになります。
次に、同じファイルの<template>を以下で置き換えてください。
<template>
<div>
<h1>Nuxt.js Example</h1>
<div v-for="entry in entries" :key="entry.id">
<NuxtLink :to="`/${entry.id}`">
<div class="title">{{ entry.title }}</div>
<p>{{ entry.description }}</p>
</NuxtLink>
</div>
</div>
</template>
Nuxtのテンプレートについての説明は公式リファレンス等に譲りますが、payloadに渡したentriesや、その要素をv-forによって取り出せることが見て取れると思います。
ここまでで、一度サイトを生成し直して表示を確認してみましょう。下記のコマンドを実行してください。
$ npm run generate $ npm run start
ブラウザで http://localhost:3000/ にアクセスしてください。hacoCMSで作成したコンテンツの内容がページに反映されているはずです。
個別記事ページの作成
続いて、個別の記事ページを作ってみましょう。
先にnuxt.config.jsで個別記事ページを生成する設定をしておいたので、ここでは/{コンテンツID}に当たるページを新規作成します。
pages/_slug.vueの作成
pagesディレクトリの中に_slug.vueというファイルを作成し、以下のような内容にしてください。
<template>
<div>
<header>
<h1>{{ entry.title }}</h1>
<p>{{ entry.description }}</p>
</header>
<div v-html="entry.body"></div>
</div>
</template>
<script>
export default {
name: 'EntryPage',
asyncData({ payload }) {
return payload
},
}
</script>
できたら、サイトを生成し直して表示を確認してみましょう。下記のコマンドを実行してください。
$ npm run generate $ npm run start
ブラウザで http://localhost:3000/ にアクセスして、リンクをクリックしてみてください。個別記事ページへ遷移できるはずです。
なお、hacoCMSでコンテンツを追加・変更・削除した場合は、都度サイトを生成し直す必要があります。